The past few years’ browser focus on speed has been great for us and our users. We’ve seen a huge and dramatic performance boost on benchmarks like Sunspider, Kraken, and Octane. But, these benchmarks, often crafted by JavaScript VM engineers, test raw JavaScript performance, which is rarely the bottleneck we have in our apps.
These days, our performance bottlenecks are oftentimes DOM, <canvas> API methods, SVG. Those are our priorities. So then why do we see all browser vendors competing on raw JS when we are hacking our way around to avoid the actual performance pain points? So we wanted to solve that with RoboHornet.
Today, a cross-vendor collection of developers, led by Google, is open-sourcing RoboHornet. As project lead Alex Komoroske put it, “it’s a living, dynamic benchmark that aims to use the collective efforts of the web development community and ultimately get browser vendors to fix real-world performance pain points.” Let’s look at how RoboHornet will hopefully flip the above situation on its head.
- Web app developers identify and isolate a specific pain point in their app
- That issue is reduced down to a solid benchmark
- Propose it to a committee of JavaScript experts from JSPerf, YUI, Google, Facebook, and others
- Everyone votes for which issues should make it
- Of the top voted items, as long as the committee thinks they are good, they head into the benchmark
- The RoboHornet Suite now better represents the web app developer communities biggest priorities for performance
- Browser vendors compete on their RoboHornet score, optimizing the slow behaviors that developers prioritize
- Everybody wins. Yay ice cream for everyone!

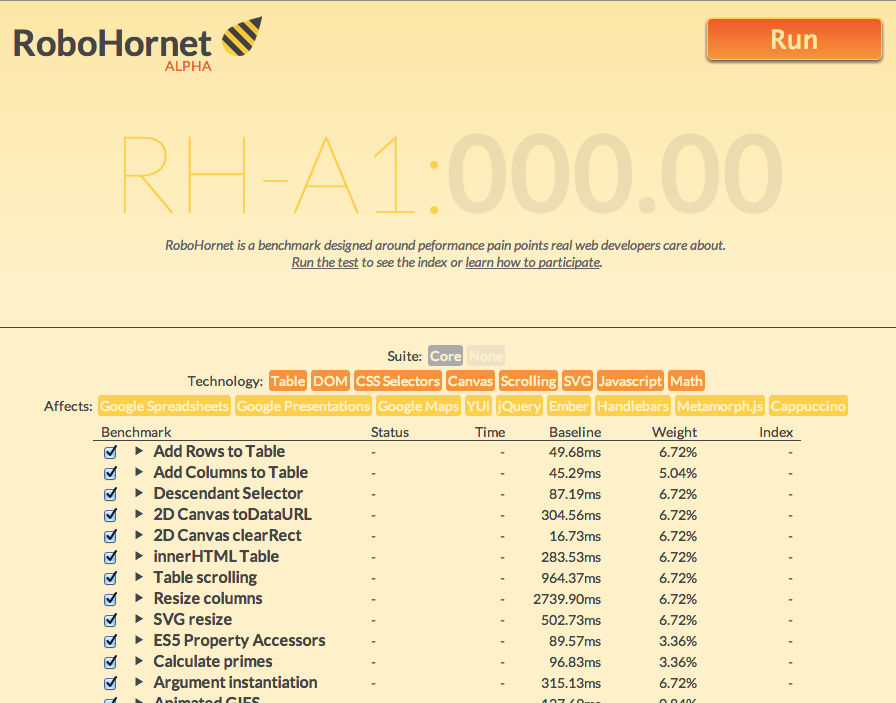
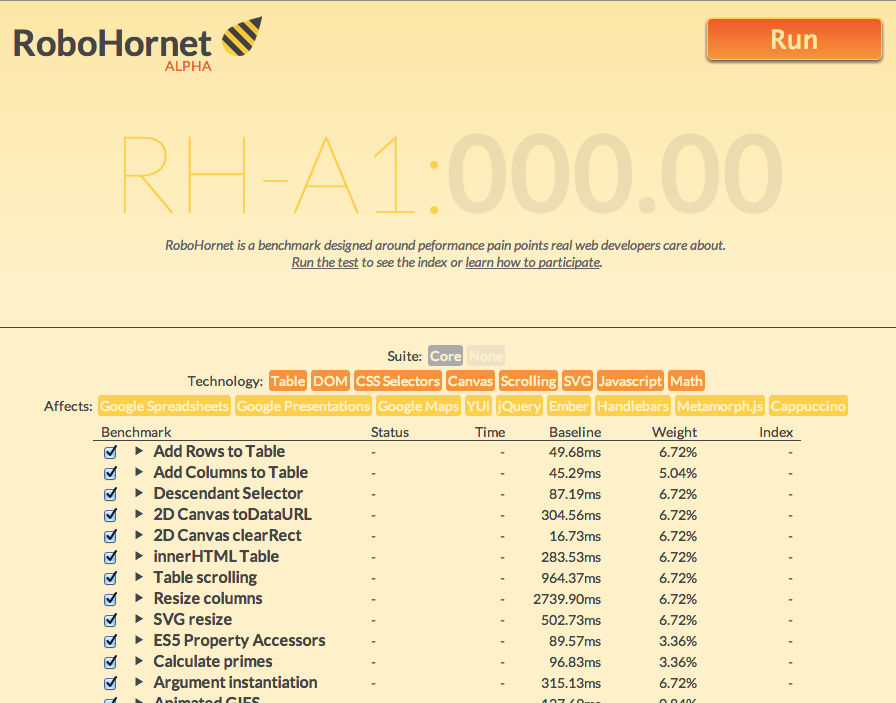
What’s in there now
The current items that RoboHornet tests captures the major pain points of jQuery, Google Apps, Google Maps, Ember, Handlebars and Cappuccino:
- Adding rows to an existing table
- Adding columns to an existing table
- Descendant selectors at different DOM depths
- Converting a 2D canvas to a data URI
- Clearing a 2D canvas
- Table render speed after innerHTML.
- Scrolling speed using scrollTop
- Resizing columns in a table
- Resizing SVGs
- ES5 getter/setters
- Referencing the arguments array
- Scrolling lots of animated GIFs
- The affect of forcing a reflow by calling offsetHeight
- Replacing a number of DOM nodes using the Range API
- localStorage write performance
- localStorage read performance
You can vote on and review incoming tests in the issue tracker.
RoboHornet represents you
The project is still in alpha and we’d love to get your involvement to better represent everyone. We’re using Benchmark.js internally, as its experience on jsPerf has proven it a trustworthy and reliable benchmark harness.
- Please take a look at the site
- Watch the RoboHornet Github project
- Read how you can be more involved
- Submit the performance pain points that your apps run up against.
While you’re at it, go check out the full review of RoboHornet at Tom’s Hardware